자바스크립트 javascript Dom append() 와 appendChild() 차이
자바스크립트를 배우면서 배우는 강의내용에서 사용하는 코드에 따라서 append()를 사용하기도 하고, 다른 경우에는 append()를 사용해왔었다. 그러다보니 2종류가 있는지도 몰랐고 나중에 가서야 2종류를 혼용하여 사용하였다는 것을 알게 되었다. 또한 appned()라고 해보사자 appendChild()의 생략 버전쯤 되겠거니, 기능은 같을 거라 생각했던것 같다. 하지만 미묘한 차이가 있었고 내가 모르는 것을 오늘 공부하여 블로그해보려한다.
1.append()알아보기

위와 같은 html div 태그가 있습니다.

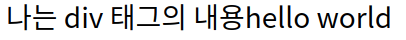
html렌더링은 이렇게 됩니다.
const div = document.querySelector("div");div태그에 query.Selector로 접근하여 div에 할당하여 변수로 사용할수 있게 해줍니다.
위의 div태그를 부모태그로 하는, 자식태그를 추가 해보도록 하겠습니다.
const child1 = document.createElement("span");
const child2 = document.createElement("p");태그 2개를 만들었습니다.
div태그의 자식으로 넣어주겠습니다.
div.append(child1);
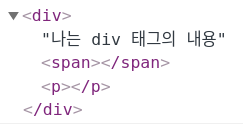
div.append(child2);그 결과

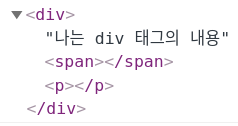
이렇게 잘추가 되었습니다. 자바스크립트에서 만든 변수명을 사용하여 append(변수명)식으로 사용할수 있죠. 그러나 변수명을 사용하는대신 DOMString의 text문자열을 사용할 수도 있습니다. 이상태에서
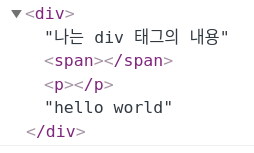
div.append("hello world");div자식에 'hello world'를 추가해줍니다. 보시다시피 변수명대신 문자열이 직접적으로 들어갔습니다.

append를 시켰지만 문자열로 append를 하니까 자식태그형식으로 들어가는 것이아니라 div의 value값으로 들어간것을 확인할 수 있습니다. 게다가 append()에는 인자값을 1개가 아니라 원하는 만큼 줄 수 있기때문에 일일히 1개씩 넣는게 아니라 한번에 넣을 수 있습니다. 위에서 했던 절차를 1줄로 줄여보겠습니다.
div.append(parent, child, "hello world");이렇게 한줄로 넣고싶은 자식들을 모두 넣을 수 있답니다.


html렌더링된 모습을 보자면, 기존의 text값과 줄바꿈도 생기지 않는걸 보니 textContent를 사용한 것처럼 div태그의 values값이 되어버린 것을 볼 수 있습니다. 저도 처음 알았는데, 신기하네요. 그리고 그아래 p 태그와 span태그가 차례로 들어간 것을 볼 수 있습니다.
2.appendChild()알아보기
appendChild는 기본적인 사용방법은 append와 거의 똑같습니다.

div부모 태그입니다.
const child1 = document.createElement("span");
const child2 = document.createElement("p");자식노드 2개를 생성합니다.
div.appendChild(child1);
div.appendChild(child2);div보모의 자식으로 child1,child2를 붙여줍니다.

잘붙은것을 확인할 수 있습니다. 그러나!
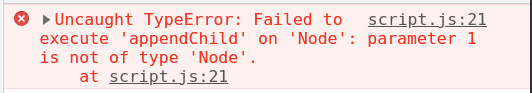
div.appendChild("hello world");appendChild로 문자열을 붙여보겠습니다.

바로 콘솔에서 에러가 발생합니다. appendChild는 파라미터로 Node타입만 받을 수 있다고 말하는것 같습니다.
게다가,
div.appendChild(child1, child2);이렇게 여러개의 노드를 넘겨줄경우, 첫번째만 렌더링합니다. 한마디로 1개만 인자로 받을 수 있습니다. 자바스크립트는 관대한 언어라서 2개의 인자를 받아도 오류가 안나지만, 그대신 1개만 렌더링을 해주는 것 같습니다.

3.append() vs appendChild() 차이점
1)appendChild는 텍스트를 인자로 받을 수 없다.
2)자식으로 붙여야할 노트가 여러개일 경우 1개밖에 붙일 수 없다.
4.결론
특이 케이스가 아니라면 append()만 알고 사용하면 되겠다.
'개발.코딩' 카테고리의 다른 글
| 자바스크립트 javascript Dom children 와 childNodes 차이 (0) | 2021.07.18 |
|---|---|
| 자바스크립트 javascript Dom remove 와 removeChild 차이 (0) | 2021.07.17 |
| 자바스크립트 javascript Dom querySelector, querySelectorAll 차이 (0) | 2021.07.16 |
| 디버깅(Debugging)이란? (0) | 2021.06.11 |
| 클로저(closure) 뜻 (0) | 2021.06.10 |