반응형
#2 [2022 UPDATE] OVERVIEW OF TYPESCRIPT 강의요약
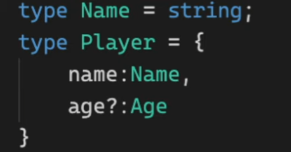
1.타입 선언
변수에 타입을 미리 선언해주는 것과는 다르게, 타입자체를 선언한다.
그 타입을 다른 타입선언에 재 사용 가능하다.

2.함수 파라미터 타입선언
함수에 input되는 파라미터의 타입을 선언한다

3.함수 리턴값 타입 선언
또한 함수가 반환하는 값의 형식 또한 타입을 선언할 수 있다.
(리턴값의 타입을 선언하는 것은 좀 신선하다고 생각했다)
4.readonly기능으로 변하지 않는 값으로 만들기

자바스크립트 특성상 뭔가 고정되는 것은 오히려 별로라고 생각하지만, 가끔 꼭 이게 필요할것 같은 순간이 있을 것 같다.
5.배열의 index별 타입선언

어떻게 사용할지 생각은 안되지만, 꽤 좋은 기능인 것 같다.
가끔 함수내에서 파라미터를 받아서 데이터 검증을 할때, 들어온 배열의 인덱스별로 값을 검증할때가 있었던적이 있었는데, 타입검증하는데에만도 코드량이 꽤 있었던 것을 생각해보면 코드량을 크게 줄일 수 있어서 좋은 것 같다.
강의를 보고 바로 블로그를 작성했어야했는데,, 블로그 비밀번호를 까먹어서 간단요약만했다.
더 있었던 것 같은데, 이정도만 알아도 응용이 가능하지 않을까?
반응형
'개발.코딩' 카테고리의 다른 글
| 타입스크립트 클래스 (0) | 2022.10.09 |
|---|---|
| 타입스크립트 call signatures (0) | 2022.10.09 |
| 타입스크립트를 사용하는 이유 (0) | 2022.09.04 |
| 코드스테이츠 finalProject 회고 (0) | 2021.12.20 |
| 캡슐화 정의 및 정리 (0) | 2021.12.17 |